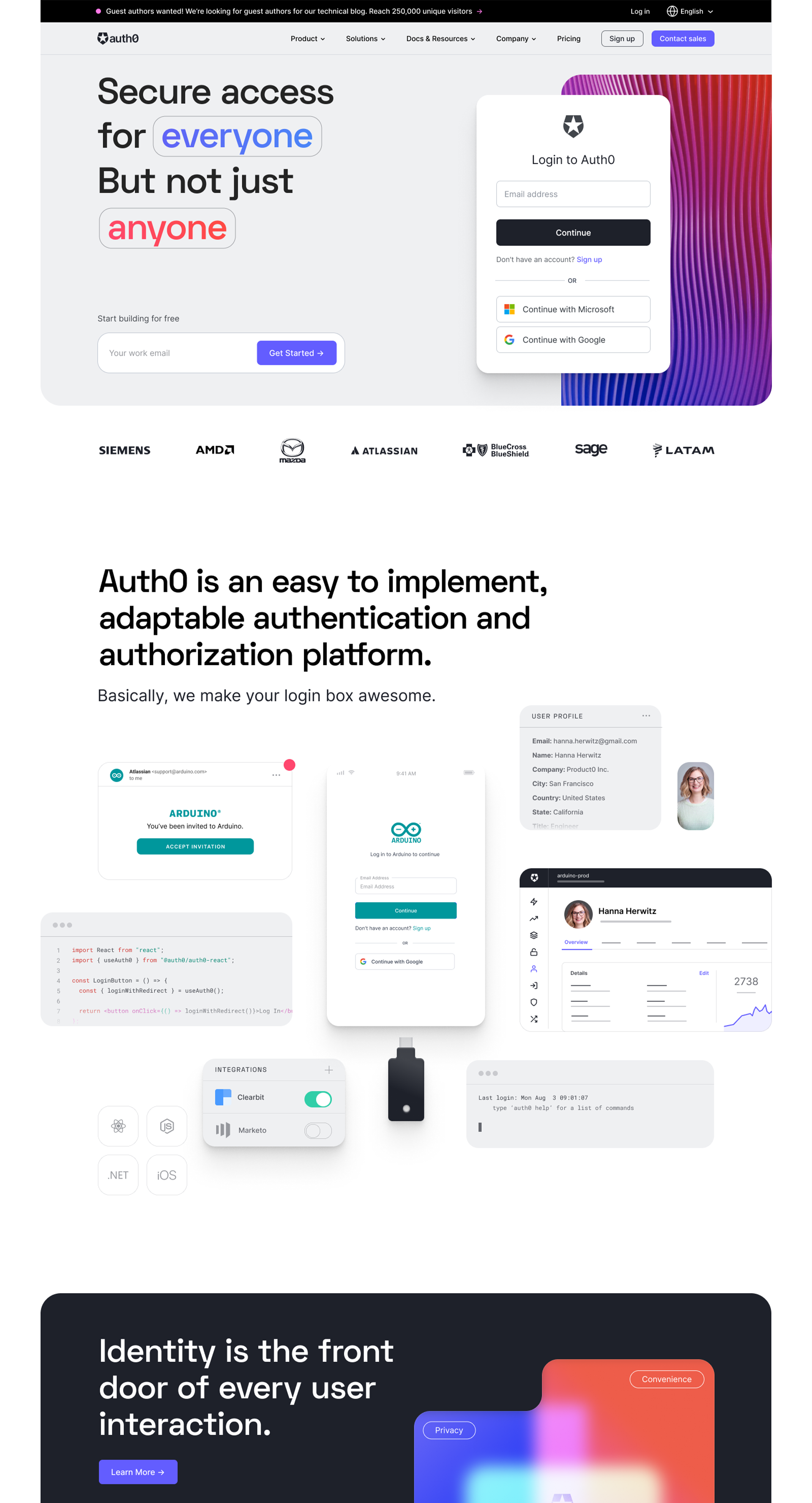
auth0.com
As the brand design team, we owned the design and strategy for our marketing website, auth0.com, along with adjacent digital properties and microsites, and our design system. By having brand and digital closely aligned, we are able to experiment, innovate, and explore how our brand translates into web in a systematic approach.
Role: Sr. Manager, Brand Design
Team: Ceci Alvarez (Lead Brand Designer), Julian Leiss (Sr. Digital Designer),
Galen Milne-Hines (Sr. Digital Designer)